
Blogger終於推出拉比非常期待的新功能——留言頭像顯示功能(Avatars on Comments)!
這麼優的功能怎麼不讓人心動~ 拉比第一時間教你設置。
第一步
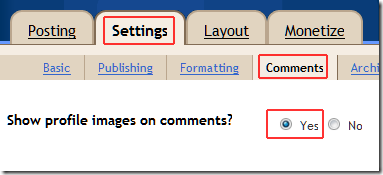
到 Dashboard → Settings → Comments, 在Show profile images comments? 選項里按“Yes”。

如果你是用官方Blogger的模板,而且沒有裝什麼Hacks,那你已經完成設定了。
但我想很多人都不是用官方的版面,而已經是Hack了無數次的版面了,所以這時就要自己加上一些語法來修正,才能正確的出現大頭圖像的效果。
第二步
到 Layout → Edit HTML,在Expand Widget Templates的空格裡打勾。

這時利用Ctrl + F尋找下列的語法: <dl id='comments-block'>
把這段語法換成下列的語法: <dl expr:class='data:post.avatarIndentClass' id='comments-block'>
第三步
再找出這段語法 <a expr:name='data:comment.anchorName'/>
在它的上方新增下列的語法: <b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='35px' style='margin-bottom:-2px;' width='35px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
按下SAVE TEMPLATE 后就完成了!
這樣一來就可以發現你/你的訪客的像圖片出現在留言的旁邊了,呵呵呵…
原文參考:Profile Avatars for Blogger Comments


3 回應:
拉比,我做到了~好开心哦!
拉比的教学每次都很仔细,帮了我很多很多!
谢谢莎莎的赞美
拉比,請問一下,我的 template 找不到第三步一開始的那一段語法,請問該怎麼處理,謝謝!
張貼留言
回應時可以使用HTML標記如:
<b>粗體</b>, <i>斜體</i>, <a href = '網址'>網址名稱</a>