當文章太長或圖片多的時候,進到首頁不但會變慢,版面也會拉很長,
所以很多人的部落格首頁都會加上「繼續閱讀」、「閱讀全文」的連結,
並且在首頁的新文章都只顯示部分內容,有興趣的再點擊連結閱讀下去。
好處就是首頁如果能夠顯示十篇文章,頁面就不會因此要往下拉拉到死,也不會塞爆圖片慢得要死。
首先我們必須到後臺(dashboard)做三件事:
一
1. 進入Blogger,点选[Settings] → [Archiving] → [Enable Post Pages?]
確保Enable Post Pages已經設定為Yes。
2. 到[Settings] → [Formatting] → [Post Template]。把下面的code貼上去。
<span class="fullpost">
</span>
這是以後發文時所需要用到的語法,放在文章範本裡後發文時可以省下不少的手續。
二
1. 接著到[Layout] → [Edit HTML] → 勾選 [Expand Widget Templates]。按下 Ctrl+F 啟用尋找功能。尋找 ]]></b:skin>,然後在它後面貼入下段code:
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
span.fullpost {display:inline;}
</style>
<b:else/>
<style type='text/css'>
span.fullpost {display:none;}
</style>
</b:if>
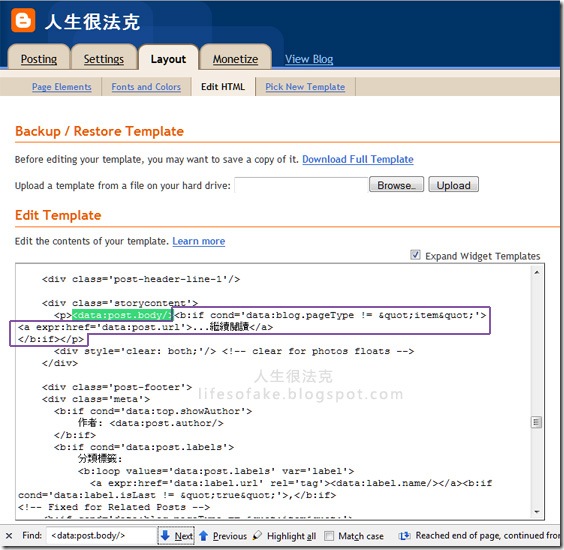
2. 再利用尋找功能找到<data:post.body/>,在它後面貼入下段code。
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>(繼續閱讀...)</a>
</b:if>
其中code內被小括號圍起來的中文字部分可以替換成自己想要的文字。
基本上到這裡為止整個繼續閱讀的功能就已經大致建置好了
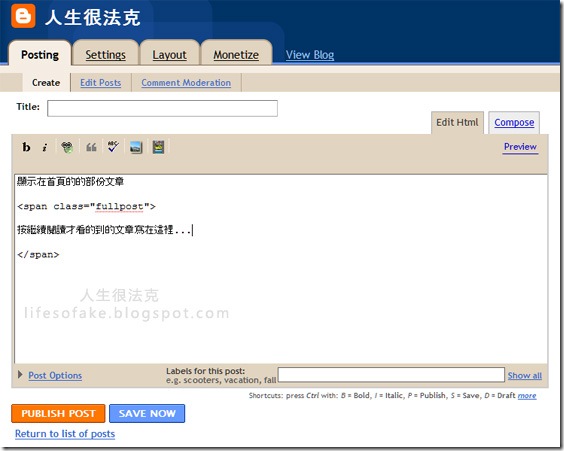
以後新增文章的時候,只要把顯示出來的的部份寫在<span class="fullpost">的上面,而要按繼續閱讀才看的到的東西則寫在<span class="fullpost">和</span>的中間。







20 回應:
我有考虑过酱的问题,所有我写东西都尽量不长,也不要太多图片 XD
太长就分开写啊~~~!
虽然这个功能很好~但要在按多一次,觉有点麻烦,因为又要再 load 过哦 XD
哈哈!但其实都是看个人的看法的 XD
当然有好处也有坏处,
首页的loading时间和版面是我的第一考量
这要感谢我们的Strxxmyx啊! XD
谢谢分享~
不过我写的东西与图片不多~
而且我也不敢乱乱改动部落上的东西,
怕一时措手,就完蛋了~
谢谢你来访我的部落~
很复杂下,看得我眼花花 T.T
你可以先备份你的template
当出错时随时可以还原。
To 零扇舞:
跟着图片一步一步做。
应该不是很难把
如果遇到不懂得话,你可以留言我
哈,我跟着你的教学,试用在最新的日志里头,成功了,yuhuuu~
嘉CacinG進,其实,如果你不想它再loading多一次,还是有其他办法的。。。
您可参考我的网址。。。。
http://thiamhai.blogspot.com/2009/02/gunung-nuang-48981498-nasi-lemak-ayam.html
这就是样本。。但比较复杂一点。。。
拉比,我的HTML templete 里没有< data : post.body />。。。
是因为我没有首頁的关系么?
很有用的教学。。。可是如果要把之前写过的文章也要转换到这种方式呈现,是否要一个一个慢慢调整?很累人下。 >..<"
有一个问题,因为美观关系,我想把我的"阅读全文"离开文章多一行,可是应该怎样做呢?如果我想把"阅读全文"align to right,可以做到吗?我实在是研究不来。 >..<" 谢谢。
在文章裡,打開html code
把<span class="fullpost">放下一行,應該可以離開文章多一行
繼續閱讀靠右的方法,則是可以在第二段code動手腳
只要在第二行開頭加入<p align="right">
或是<p style="text-align:right;">
結尾加入</p>,即可讓繼續閱讀靠右
来看你的说
我跟踪不到你
怎么弄啊==
追踪我?你是指追踪者吗?
在右边的侧边栏
追踪者的标题下,按“追踪”,选择Google
再按照指示去做就行了
拉比,我跟了你的步骤做了,但是,在我的题目下没有详文,就直接显示继续阅读,我是否做错了什么?还是应该就是这样?
謝謝您!!我學很多!!
^___^
谢谢你咯。。
我也学到了。。
我写新帖是没有那几行字哦。。。
我照着做了。。
好像有点问题哦。。。
去看了你的部落格
觉得是你把<span class="fullpost">和</span>放好。
把要显示出来的部分写在<span class="fullpost">的上面,而要按继续阅读才看的到的部分写在<span class="fullpost">和</span>的之間。(参考最后的图片)
我也可以了。。。。。
真的很谢谢你。。
不好意思
我想说....
我真的弄不到
我真的有照着你所说的那样弄
可是save了后还是老样子
而且当再回去edit过文章是
那些code自己消失掉了 ==
怎么办....
張貼留言
回應時可以使用HTML標記如:
<b>粗體</b>, <i>斜體</i>, <a href = '網址'>網址名稱</a>